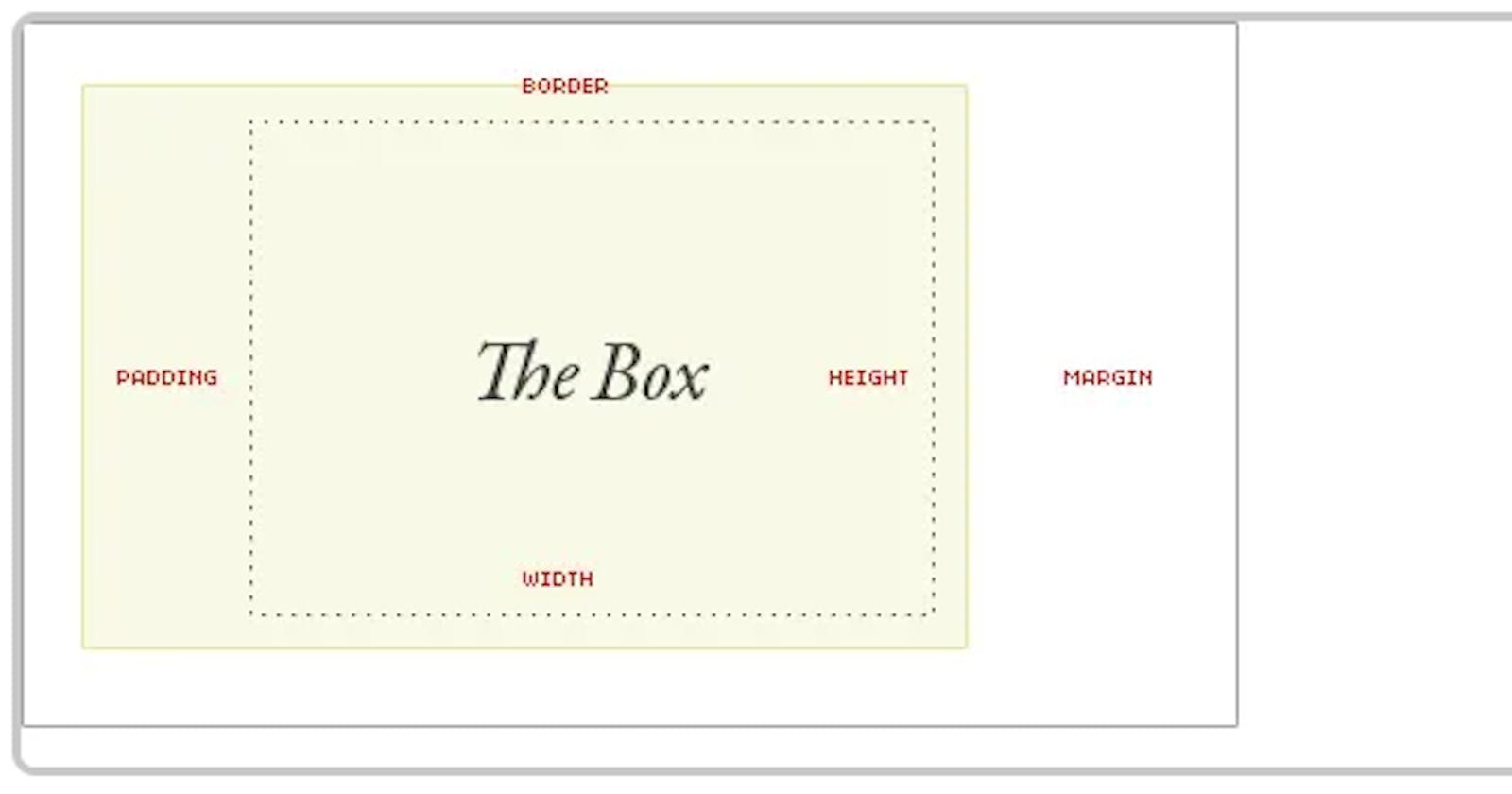
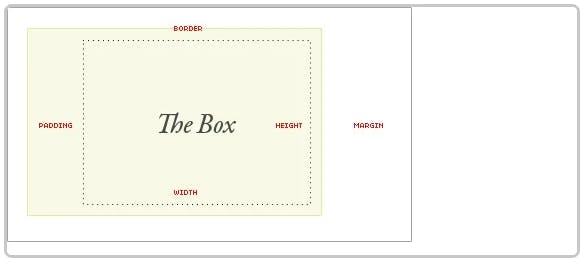
Here is a diagram of the Box Model:
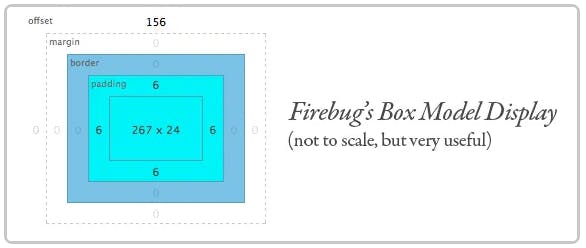
If you are a Firebug user, you might be used to the diagram like this, which does a nice job of showing you the numbers affecting any box on the page:
Notice in both examples the margin is in white. Margin is unique in that it doesn’t affect the size of the box itself per se, but it affects other content interacting with the box, and thus an important part of the CSS box model.
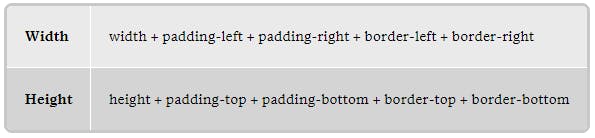
The size of the box itself is calculated like this: